Here is the list of top 10 web performance killers and recommended optimization tips to improve your website speed.
1. Uncompressed CSS and JavaScript
The size of a CSS or JavaScript file can be reduced through minification.
Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser.
Ex : code comments and formatting, removing unused code, using shorter variable and function names, and so on.
Minification reduces the network latency, leading to faster browser load times.
You should minify your HTML, CSS, and JavaScript resources:
- To minify HTML, try HTMLMinifier
- To minify CSS, try CSSNano and CSSO.
- To minify JavaScript, try UglifyJS
2. Uncompressed Static Assets on the Server
When a user hits your website a call is made to your server to deliver the requested files.
The bigger these files are the longer it’s going to take for them to get to your browser and appear on the screen.
Gzip compresses your webpages and style sheets before sending them over to the browser. This drastically reduces transfer time since the files are much smaller.
All modern browsers support and automatically negotiate gzip compression for all HTTP requests. Enabling gzip compression can reduce the size of the transferred response by up to 90%, which can significantly reduce the amount of time to download the resource, reduce data usage for the client, and improve the time to first render of your pages.
3. Non-Optimized Images
Images usually account for most of the downloaded bytes on a web page and also usually occupy a significant amount of visual space. As a result, optimizing images can often yield some of the largest byte savings and performance improvements for your website.
Optimizing images is one of the easiest ways to increase page performance.
Ways to Optimise Images for better Performance
- Lossless optimisation
- Correct dimensions
- Save for Web
- CSS and SVG
- Right File Format
- Cache-Control: no-transform
4. Not Leveraging Browser Caching
Caching reduces the load time of web pages for repeat visitors by storing files on a user’s browser.
When users first visit a website, resources are fetched over the network and may require multiple trips between the client and server. Caching stores commonly used files, making subsequent site visits faster. To enable browser caching, add the Cache-Control and ETag (entity tag) headers to HTTP response headers.
- Cache-Control defines how, and for how long the individual response can be cached by the browser and other caches.
- ETag provides a validation token that is automatically sent by the browser to check if the resource has changed since the last time it was requested.
5. Not Leaveraging HTML Features
There are a few simple HTML5 features which can help to improve performance:
Add async tag to scripts
Using asynchronous scripts means that your page can render more quickly. Instead of forcing users to wait for a script to finish downloading before the page renders, a script can be downloaded in the background
To make a script in the <head> of a document asynchronous, just add ‘async’ to the script tag:
<script src=”async-example.js” <strong>async</strong>></script>
Avoid a charset in the meta tag
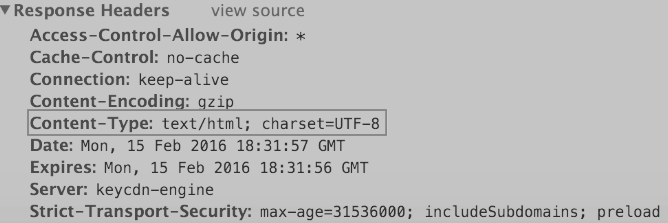
Indicating a character set in a meta tag disables the lookahead downloader in IE8. To improve resource download parallelization, move the character set to the HTTP Content-Type response header.
To avoid a character set in the meta tag is a recommendation given by many site speed test tools. There are a few options available to defining a charset without using a meta tag. Depending on your server side language or web server you can define the charset, so that it will be displayed within the HTTP response header.

This is the desired method for defining a charset. The following provides snippets on how to set a charset using PHP, Apache, or Nginx.
PHP
header(“Content-Type: text/html; charset=utf-8”);
Apache
AddType ‘text/html; charset=UTF-8’ html
Nginx
http {
include /etc/nginx/mime.types;
charset UTF-8;
…
}
6. Too many redirects
A redirect requires an additional HTTP request-response cycle and delays the page load. Remove unnecessary redirects, especially if they are on a home or landing page.
7. Synchronous JavaScript Blocking the Page Load
In order to load a page, the browser must parse the contents of all <script> tags, which adds additional time to the page load. By minimizing the amount of JavaScript needed to render the page, and deferring parsing of unneeded JavaScript until it needs to be executed, you can reduce the initial load time of your page.
There are several techniques that can be used to defer parsing of JavaScript.
- The simplest and preferred technique is to simply Defer loading of JavaScript
- A second technique is to use the <script async> attribute where appropriate, which prevents parsing from blocking the initial page load by deferring it until the browser’s UI thread is not busy doing something else.
8. Invalid HTML and CSS
Writing HTML and CSS which complies with the W3C standards means that it will be interpreted consistently by modern browsers.
Invalid HTML can slow down page load as the browser has to do unnecessary processing.
Invalid CSS can slow down the rendering time of a page.
9. More HTTP Requests
When your browser fetches data from a server it does so using HTTP (Hypertext Transfer Protocol). It is a request/response between a client and a host. In general the more HTTP requests your web page makes the slower it will load.
There are many ways you can reduce the number of requests such as:
- Using CSS Sprites
- Reducing assets such as 3rd party plugins that make a large number of external requests
- Use less code
- Combining your CSS and JS files
10. Slow Server Response
You should reduce your server response time under 200ms. There are dozens of potential factors which may slow down the response of your server: slow application logic, slow database queries, slow routing, frameworks, libraries, resource CPU starvation, or memory starvation. You need to consider all of these factors to improve your server’s response time.

